Table of Contents
#Introduction to dart:html’ is not available on this platform :
“Invalid depfile: Dart library ‘dart:html’ is not available on this platform” error while trying to launch your Flutter app, don’t worry – you’re not alone. This error often occurs when there is an issue with importing the ‘dart:html’ library, which is only supported on web platforms and not on mobile platforms. In this blog post, we’ll explore the root cause of this error and provide you with a step-by-step solution to fix it and get your app up and running smoothly.
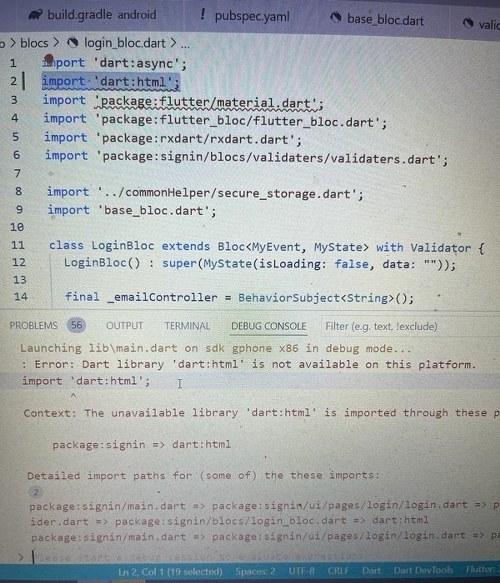
Launching lib\main.dart on sdk gphone x86 in debug mode...
Invalid depfile: C:\Users\asilswal\repo\SignIn\SignInMobile\signin\.dart_tool\flutter_build\223fbab5937d75386a2faf5f5c64434e\kernel_snapshot.d
Invalid depfile: C:\Users\asilswal\repo\SignIn\SignInMobile\signin\.dart_tool\flutter_build\223fbab5937d75386a2faf5f5c64434e\kernel_snapshot.d
: Error: Dart library 'dart:html' is not available on this platform.
import 'dart:html';
^
Context: The unavailable library 'dart:html' is imported through these packages:
package:signin => dart:html
Detailed import paths for (some of) the these imports:
package:signin/main.dart => package:signin/ui/pages/login/login.dart => package:signin/blocs/provider.dart => package:signin/blocs/login_bloc.dart => dart:html
package:signin/main.dart => package:signin/ui/pages/login/login.dart => package:signin/blocs/login_bloc.dart => dart:html
package:signin/main.dart => package:signin/blocs/provider.dart => package:signin/blocs/login_bloc.dart => dart:html
Unhandled exception:
FileSystemException(uri=org-dartlang-untranslatable-uri:dart%3Ahtml; message=StandardFileSystem only supports file:* and data:* URIs)
#0 StandardFileSystem.entityForUri (package:front_end/src/api_prototype/standard_file_system.dart:34:7)
#1 asFileUri (package:vm/kernel_front_end.dart:654:37)
#2 writeDepfile (package:vm/kernel_front_end.dart:794:21)
<asynchronous suspension>
#3 FrontendCompiler.compile (package:frontend_server/frontend_server.dart:629:9)
<asynchronous suspension>
#4 starter (package:frontend_server/starter.dart:99:12)
<asynchronous suspension>
#5 main (file:///C:/b/s/w/ir/x/w/sdk/pkg/frontend_server/bin/frontend_server_starter.dart:13:14)
<asynchronous suspension>
Target kernel_snapshot failed: Exception
FAILURE: Build failed with an exception.
* Where:
Script 'C:\flutter_windows_2.10.5-stable\flutter\packages\flutter_tools\gradle\flutter.gradle' line: 1151
* What went wrong:
Execution failed for task ':app:compileFlutterBuildDebug'.
> Process 'command 'C:\flutter_windows_2.10.5-stable\flutter\bin\flutter.bat'' finished with non-zero exit value 1
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 6s
Exception: Gradle task assembleDebug failed with exit code 1
Exited (sigterm)#Understanding the Error: dart:html’ is not available on this platform
The error message indicates that the ‘dart:html’ library is being imported in your Flutter project but is not available on the platform you are trying to run the app. This occurs because ‘dart:html’ is specific to web-based applications and cannot be used on mobile platforms, such as Android or iOS.
Root Cause:
The ‘dart:html’ library provides APIs to interact with the browser’s Document Object Model (DOM) and other web-specific features. Since Flutter is a multi-platform framework that targets various platforms, including mobile and web, some packages may inadvertently import ‘dart:html,’ causing the error when running on non-web platforms.
Solution:
To resolve the “Invalid depfile: Dart library ‘dart:html’ is not available on this platform” error, follow these steps:
- Identify the Package Causing the Error:
The error message provides detailed import paths leading to the ‘dart:html’ import. Look for the packages mentioned in the import paths, specifically the ‘package:signin’ package or any related packages. - Check Package Dependencies:
Once you identify the package(s) responsible for importing ‘dart:html,’ open the ‘pubspec.yaml’ file in your project and examine the dependencies for those packages. Look for dependencies that might be causing the ‘dart:html’ import. - Update or Remove Problematic Dependencies:
If you find any problematic dependencies causing the ‘dart:html’ import, try to update them to their latest versions. Often, package maintainers release updates that address compatibility issues. - If you are exclusively developing an app for mobile platforms and have mistakenly imported the package ‘dart:html’ in any class, kindly remove this import statement and proceed with running your application. The ‘dart:html’ library is intended for web-based applications and is not compatible with mobile platforms. By removing this accidental import, you can avoid any compatibility issues and ensure a smooth execution of your app on mobile devices.
flutter clean
flutter pub get
flutter runThe ‘flutter clean’ command clears any cached build artifacts, and ‘flutter pub get’ fetches the latest dependencies.
#Conclusion:
By following these steps, you should be able to resolve the “Invalid depfile: Dart library ‘dart:html’ is not available on this platform” error in your Flutter app. Remember to check your package dependencies, update or remove problematic packages, and ensure that ‘dart:html’ is only imported conditionally for web platforms. With these adjustments, your Flutter app should run smoothly without any platform-specific library conflicts.
FAQs
Q: Can I use the ‘dart:html’ library in a mobile app developed with Flutter?
A: No, the ‘dart:html’ library is intended for web-based applications and is not available for mobile platforms.
Q: Why do I get the error even when I am using the latest Dart SDK?
A: If the error persists, double-check the platform and environment in which your code is running. Ensure that it is a web-based environment.
Q: Are there any alternatives to the ‘dart:html’ library for non-web platforms?
A: Yes, there are several alternatives and packages available that provide similar functionalities for non-web platforms.
Q: How can I check the compatibility of ‘dart:html’ features with different browsers?
A: Refer to the official Dart documentation and browser compatibility tables to verify feature support in various browsers.
Q: Can I use browser interop for all features in ‘dart:html’?
A: While browser interop is a powerful tool, use it judiciously, and consider fallbacks for non-web platforms. Some features may not be fully compatible with browser interop.
You can also Read :
What is Coding or Programming?