In this post we are going to discuss about Future, Async and Await keywords in Dart/Flutter. In programming, Asynchronous action is a technique of equal execution that attaches up the sequence of events.
Why we use Future Async Await keywords in Asynchronous programming
- When you have log running activities that do not need to block the execution . for this situation, you can work on other tasks while waiting for the result from the long running task.
- Enhancement of Application’s responsiveness and performance.
- Also it can minimize wait time.
- It can also help in an Application’s speed.
#Asynchronous programming -:
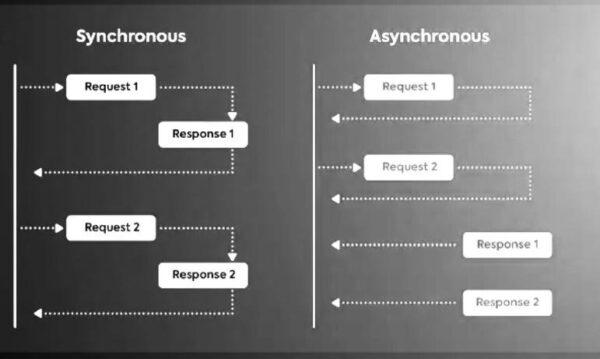
While awaiting the completion of another action, your application may work thanks to asynchronous code. An asynchronous operation can start and end at any time after it started, allowing other actions to run concurrently. Applications that use async technology include:
the network’s data retrieval
Accessing a database and writing to it
//example:
void main(){
getData
}
Future<EmployeeDetails> getData() async {
try {
final empdata = await EmployeeServices.getEmpDetails();
return empdata;
} on catch (err) {
print(err);
}
}#Future, Async and Await Keywords
Now you are going to learn about Future, Async and Await Keywords:
Future :-
Simply Future represents asynchronous action in Dart.
Two states are possible for it.
Incomplete -:
An incomplete future will return since the asynchronous operation is still in progress.
Complete -:
The async action is completed successfully , a value or error returned in the future.
value if it is successful.
Failure results in error.
#Async and await -:
Two keywords that make it possible to define asynchronous functions and use their outputs are async and await.
Async keyword indicates the asynchronous nature of the function.
The await keyword instructs the program to wait until the Future is finish before continuing.
#Asynchronous Network Callbacks :-
Web services (REST, SOAP) through HTTP uses to retrieve information across a network :


FAQ – Understanding Future and Async Await in Flutter
1. How do you await a Future in Flutter?
Use the “await” keyword within a “async” function in Flutter to wait for a Future. This puts a hold on the function’s execution until the Future is finished, enabling you to work with its outcome without interruption.
3. What is the difference between Future wait and await in Flutter?
While “await” pauses the execution of a function until one Future is finished, “Future.wait” waits for a list of Futures to complete all at once. While “await” focuses on sequential execution, “future.wait” supports synchronization.
4. What is the difference between Future and async in Dart?
“Future” is a type representing a potential value or error that will be available at some point, while “async” is used to mark a function as asynchronous. “async” functions can use the “await” keyword to pause and resume their execution.
5. What is Future wait in Dart?
In Dart, “Future.wait” is a method that takes a list of Futures and waits for all of them to complete. It returns a new Future that completes when all the input Futures are finished.
6. What is the difference between async and Future?
“async” is used to declare a function as asynchronous, allowing the use of “await“. “Future” is a type representing a value or error that will be available in the future. An “async” function often returns a “Future” to represent its result.
7. What is the Future method in Flutter?
In Flutter, the “Future” class represents a potential value or error that will be available at a later time. It’s used for asynchronous programming to handle tasks without blocking the main thread.
8. How does Future wait work?
“Future.wait” in Flutter waits for multiple Futures to complete. It takes a list of Futures and returns a new Future that completes when all the input Futures are finished. This enables parallel execution and improves efficiency.
9. What is Future and Future builder in Flutter?
“Future” in Flutter represents a potential result of an asynchronous operation. “FutureBuilder” is a widget that helps build UI components based on the latest snapshot of a “Future“. It’s commonly used to display asynchronous data in the UI.
10. Why do we use async await over Promises?
“async” and “await” in Dart and Flutter provide a more readable and sequential way to work with asynchronous code compared to Promises in other languages. They make it easier to handle and compose asynchronous operations, leading to cleaner and more maintainable code.